CSS: animating the clip-path property with percentages makes WebKit-based browsers crash | Gabriele Romanato

Ana Tudor 🐯🖤🌻 on Twitter: "Here's a tiny #CSS factoid because someone asked why ever use `overflow: hidden` when there's `clip-path: inset(0)` now. `overflow: hidden` cuts out all outside `padding-box`, `clip-path: inset(0)`

CSS Animation - "Clip" not working correctly on Safari/iPad - HTML & CSS - SitePoint Forums | Web Development & Design Community














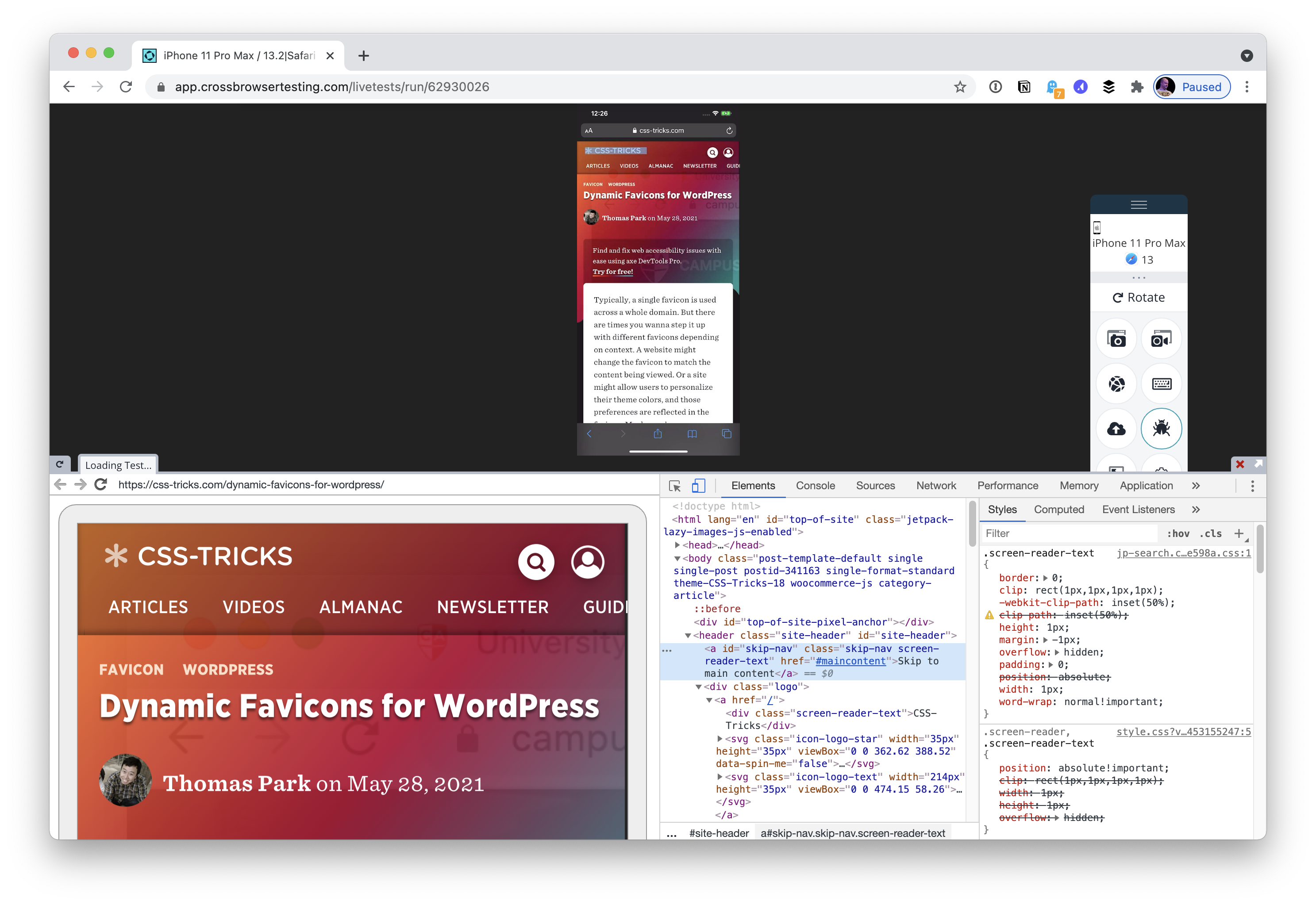
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)